"What will I draw?" can be a tricky question to answer, but after that comes an even trickier one: "How will I draw it?" Well, the answer to the second question lives right here! Feel free to follow along over my shoulder in the video. Remember that these are my preferred methods that work for me and are by no means the only ones.
The fleshed out tutorial is in the video below where you can hear my thought process as I design my run. For the breakdown, read further.
The Breakdown
Clear your canvas
My base is Google Maps, but when mapping out the design all the street names and other labels can get in the way. Clear up Maps first by removing the labels. They can be switched on and off easily with a simple tick-box and this is a great way to begin.

Select your location
My preferred canvas is the Snipping Tool, as I can draw and remove individual segments without the need to use 'Undo' millions of times when I inevitably make mistakes. The shortcut is Shift+Windows+S (Windows) or Shift+Command+4 (Mac).

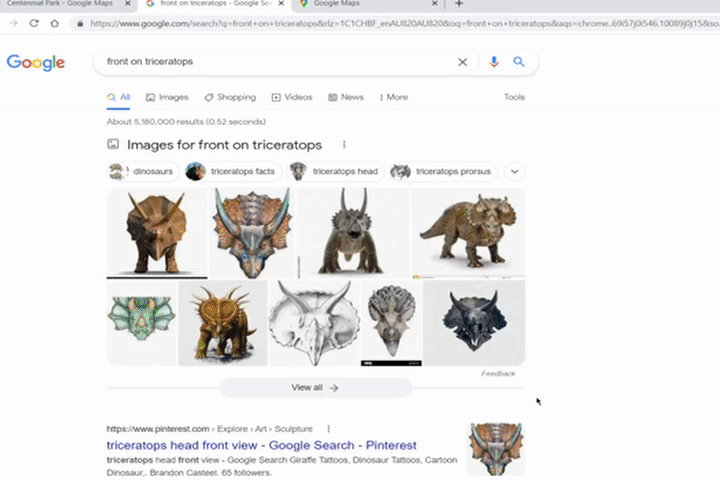
Find your key features
Every drawing will have key elements or features that make it easier to begin. In my Triceratops for example, the three horns are the ideal starting point. Sketch them out and the rest of the design should start to show itself (or at least provide a direction).

Determine what is possible
The sketch is mainly to see if a particular design can fit in the area. After the sketch you need to determine whether the route you have chosen is even possible. Street View does this nicely and is especially helpful for previously unknown areas. Below, you can see my original route wasn't possible because the road had a restricted area.

It is useful to keep a template in the back
For more proportional or realistic designs (as realistic as you can get with a continuous line), keep a template in the background to refer back to.

Make sure everything is connected in one continuous line
This is critical. There is no way (that I know of) to have 'islands' of design elements that are disconnected from the rest. The GPS breadcrumb process will connect everything, so make sure that is part of your design from the start to avoid any mistakes whilst running/riding. Below, the two orange sections were disconnected so needed to be joined.

Highlight key sections to help you remember
If you are planning to have sections where things differ from the norm, for example a "join-the-dots" section (see here for more details) or a narrow path that could be missed, draw it in a different colour. Highlights like this stick in your memory and come back to you whilst running/riding. Below, the section in red was a join-the-dots.

Once the design is done, make tweaks to perfect it
When you have a complete design that is fully possible, give it the final touches. Make small changes and see what works and what doesn't. The "Undo" tool is your friend here. Maybe the touchups won't improve the design, so undo them and you're laughing!

Well done! The designing part is complete!
Depending on how you want to run/ride your design, this may be all you need to do and you can go out immediately. I take a few extra steps to check the distance and map it into an app (RideWithGPS) for turn-by-turn cues. It takes a bit longer but is a huge help to not forget anything during the activity. Come back for Part 2 to see how I finalise my designs!
Comments